On entend de plus en plus parler d’un nouveau et mystérieux métier dans le monde merveilleux de la rédaction et du web : l’UX writer. Que diable désigne cet acronyme doublé d’un mot anglais pourtant si traduisible ? C’est l’objet de cet article, ainsi délicatement désigné, dans son jus et le même langage : « l’UX writing, WTF?? ».
En grec, UX writer se dit Πυγμαλίων
Les articles abondent pour porter aux nues ce nouveau venu, les métiers inédits étant toujours porteurs d'espoir sur un marché du travail saturé. Il ressort de tous ceux que nous avons lus à peu de chose près la définition suivante : l’UX writer émane linguistiquement et structurellement de l’UX designer, lui-même étant intrinsèquement lié à l’UI designer.
Ah. Voilà qui nous fait une belle jambe.
Reprenons du début. UI = User Interface, soit la surface directement en contact avec l’utilisateur, les conditions matérielles de sa navigation au sein de l’outil. UX = User eXperience, soit l’utilisation dans son ensemble, comment elle est vécue, ressentie, appréciée avec tous les sens, de façon plus ou moins consciente.
L’UX writer c’est donc le rédacteur qui crée l’aspect verbal de cette « eXpérience », dans son sens le plus large. Dans cette conception, la navigation sur un site ou une application n’est plus seulement la mise à disposition de façon ordonnée d’un contenu informatif, mais un véritable dialogue avec une machine la plus incarnée possible. C’est ce qu’on appelle dans le jargon le « tone of voice », ou trouver sa voix.
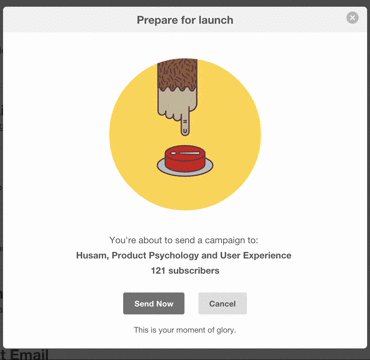
Les exemples sont légions. L’un des plus parlants est sans doute celui de Mailchimp, le site bien connu de mailing, qui par exemple vous mime, avant de lancer votre campagne massive et décisive, suant à grosses gouttes, hésitant jusqu’à la dernière seconde avant de presser le bouton fatidique.

Ce que fait Mailchimp c’est ni plus ni moins incarner une forme d’empathie pour son utilisateur, et donc de rendre son expérience plus plaisante, plus conviviale, un peu comme si vous aviez en face un opérateur en chère et en nonos qui vous tient la main aux moments stratégiques. La machine procure alors une expérience typiquement humaine - voire mieux qu’humaine, car son empathie n’est pas parasitée par ses propres émotions. Toute l’eXpérience tourne donc autour de vous, l’utilisateur, et de votre vécu, votre ressenti, anticipés, programmés, prévisibles.
Admirez un peu - Pygmalion est tombé amoureux pour moins que ça...
« L’Énéide, à son goût, est de la mort-aux-rats »*
Tout cela est évidemment passionnant et ouvre de nouvelles perspectives là où pendant un temps les contenus sur internet, pour être pris au sérieux, devaient plutôt sonner le plus institutionnel possible. La créativité n’a désormais (presque) plus de limites ! Chaque site, chaque application, doit trouver sa voix, sa personnalité, son lot de blagues et de tics de langage, pour devenir le meilleur copain de l'utilisateur, un peu comme une nouvelle génération de tamagotchi croisée avec l'ami Google.
Vous sentez un brin d'ironie. Lecteur averti, vous avez raison. Je ne suis pas de ces passéistes qui pensent que c'était mieux avant (diantre non !), et je suis toujours très enthousiaste à l'idée d'intégrer de nouvelles techniques, de développer de nouveaux savoir-faire. MAIS...
Mais je refuse néanmoins de piétiner tout ce qui a été fait sous prétexte qu'aujourd'hui on fait autrement. Et là où cette nouvelle vague de l’UX me chagrine, c’est dans le dédain qu’elle affiche avec plus ou moins d’arrogance pour la conception-rédaction dite « classique » - insulte suprême dans la course à la disruption. C’est souvent par défaut qu’elle apparaît dans ces articles de blog enthousiastes. Lorsque je lis par exemple que l’UX writing c’est écrire pour le design « parce que les mots ont une utilité et un objectif », je ne peux empêcher mes poils de se hérisser de protestation. Cela sous-entendrait-il qu’avant cette merveilleuse découverte, les mots n’étaient que fioritures, accessoires frivoles, vulgaires suppôts de la subsidiarité ?
Je m'insurge. Un bon texte n'a jamais été creux, inutile et vain. Et si certains webdesigners ont le champ de vision qui s'arrête au bout de leur ligne de code et ne voient dans notre belle prose que du remplissage de blocs textes, c'est leur problème. Je me fais pour l'occasion le porte-drapeau des rédacteurs qui écrivent soigneusement, pèsent leurs mots, visent leurs cibles et œuvrent avec en tête « utilité et objectif », en toute circonstance.
Ceci étant dit, parce que ça va toujours mieux en le disant, n'en faisons (surtout) pas une querelle de clochers...
Chassez les mots, ils reviennent au galop !
... car ce qui a changé, ce ne sont pas les métiers, mais les usages (scoop toujours). La prolixité des contenus, les algorithmes des robots de Google basés sur des temps de lecture toujours plus courts, une concurrence féroce et une virtuosité du design, du visuel, du mouvement, ont modifié le rapport aux mots – trop statiques, trop vieillots, petit à petit galvaudés, passés de mode, et globalement utilisés, il est vrai, de façon très codifiée, assez contrainte, et sur le ton un peu ronronnant du corporate ou de l'institutionnel (mais qui n'est pas nécessairement vide de sens pour autant).
Il s'est de fait creusé pendant plusieurs années un décalage entre les progrès fulgurants des technologies du design et de l'ergonomie, et l'usage de l'éditorial. Et puis on s'est vite aperçu, pour avoir testé des sites avec peu de texte ou si pauvre, que le contenu était une véritable valeur ajoutée pour peu qu'on y travaille vraiment, de préférence avec un vrai pro.
Et pour finir, les mots font donc désormais partie du design – promotion ultime ! – et sont invités à prendre part à la création de l’identité d’un site ou d’une application, en même temps que la création graphique et ergonomique. Vous ne verrez plus donc – sauf ringards – des pavés entiers de Lorem ipsum (Gratias tibi ago et memento vadere ad infernum**). Les mots, au même titre que le reste du design, sont en charge des objectifs de clarté, de facilité d’utilisation, de convivialité, de cohérence. Enfin !
On peut donc célébrer le fait que la web-rédaction consiste aujourd'hui en une forme de storytelling intégré au design et à l’ergonomie, qui se pose les mêmes objectifs, les mêmes contraintes. Ce n’est plus une béquille, un passage obligé un peu rébarbatif, que l'on optimise en baillant à coup de SEO. C’est désormais une véritable valeur ajoutée enfin reconnue, bien intégrée à la conception, créative, alerte, malicieuse voire espiègle, qui se cache, comme le diable, dans les détails.
Autrement dit, chassez les mots, ils reviennent au galop (et vive ce métier qui se renouvelle sans cesse ♥) !
***
En bonus : Que pensez-vous de l’eXpérience utilisateur d’AdHocVerbis ?
* Extrait d'un sonnet d'injures attribué à Racine et Boileau (ou leurs amis), écrit en 1677 en réponse à un premier sonnet, utilisant les mêmes rimes, du duc de Nevers parodiant la Phèdre de Racine après sa sortie. On parle d'au moins trois sonnets sur le même ton et le même canevas de rimes. Cette querelle littéraire fut baptisée « l'affaire des sonnets ».
** Mille pardons à Mme Kessler, ma vénérée professeure de langues anciennes au collège, pour ce thème certainement odieusement très approximatif. Je serais trop heureuse qu'elle me corrige.